As tradition has it, it's about time for the (Northern Hemisphere) summer update on the happenings around Maps!
 | |
| About dialog for GNOME Maps 49.alpha development |
Bug Fixes
Since the GNOME 48 release in March, there's been some bug fixes, such as correctly handling daylight savings time in public transit itineraries retrieved from Transitous. Also James Westman fixed a regression where the search result popover wasn't showing on small screen devices (phones) because of sizing issues.
More Clickable Stuff
 |
| Showing place information for the AVUS motorway in Berlin |
And related to traffic and driving, exit numbers are now shown for highway junctions (exits) when available.
 |
| Showing information for a highway exit in a driving-on-the-right locallity |
 |
| Showing information for a highway exit in a driving-on-the-left locallity |
Note how the direction the arrow is pointing depends on the side of the road vehicle traffic drives in the country/territoy of the place…
Furigana Names in Japanese
Configurable Measurement Systems
 |
| Hamburger menu showing measurement unit selection |
Station Symbols
 |
| U-Bahn station in Hamburg |
 |
| Metro stations in Copenhagen |
 |
| Subway stations in Boston |
 | ||
| S-Bahn station in Berlin |
This requires the stations being tagged consitently to work out. I did some mass tagging of metro stations in Stockholm, Oslo, and Copenhagen. Other than that I mainly choose places where's at least partial coverage already.
[out:xml][timeout:90][bbox:{{bbox}}];(
nwr["network"="Washington Metro"]["railway"="station"];
);
(._;>;);
out meta;
 | ||
| JOSM Overpass download query editor |
Select the region to download from
 |
| Select region in JOSM |
Select to only show the datalayer (not showing the background map) to make it easier to see the raw data.
 |
| Toggle data layers in JOSM |
Select the nodes.
 |
| Show raw datapoints in JSOM |
Edit the field in the tag edit panel to update the value for all selected objects
 |
| Showing tags for selected objects |
Note that this sample assumed the relevant station node where already tagged with network names (the network tag). Other queries to limit selection might be needed.
Also it could also be a good idea to reach out to local OSM communities before making bulk edits like this (e.g. if there is no such tagging at all in specific region) to make sure it would be aliged with expectations and such.
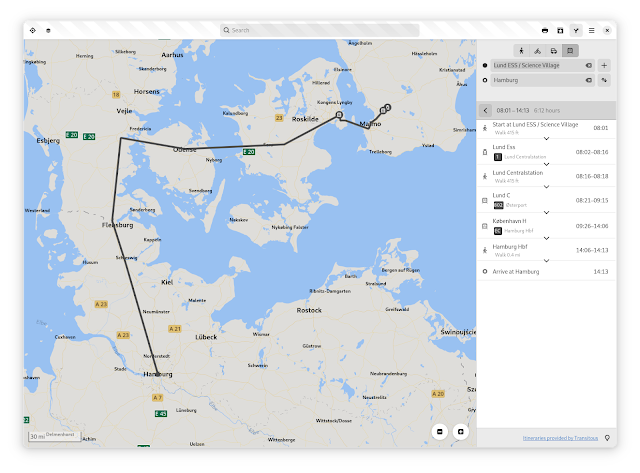
Then it will also potentially take a while before it gets include in out monthly vector tile update.
When this has been done, given a suitable icon is available as e.g. public domain or commons in WikimediaCommons, it could be bundled in data/icons/stations and a definition added in the data mapping in src/mapStyle/stations.js.
And More…
One feature that has been long-wanted is the ability to dowload maps for offline usage. Lately precisely this is something James Westman has been working on.
It's still an early draft, so we'll see when it is ready, but it already look pretty promising.

Showing the new Preferences option
 |
| Preference dialog with dowloads |

Entering a name for a downloaded region

And that's it for now!